Expedition Wonder
Fostering the connection between visitors and nature with gamification and Moments of Wonder
Expedition Wonder is an “edutainment” (educational entertainment) application designed for use in my favorite cold-weather haven in Chicago - the Judy Istock Butterfly Haven in the Peggy Notebaert Nature Museum.
The goal of this project was to discover a way to create and expand on moments of connection between visitors and nature to create a positive relationship using an educational app.
So how did one of my favorite places inspire one of my favorite products? Let’s check it out!
A Haven in the Windy City
The Peggy Notebaert Nature Museum has been an incredible force for education and science communication for over 150 years. The museum features interactive exploratory exhibits ranging from live local fauna, to a sustainability center, to features of local artists.
Perhaps the most well known and appreciated exhibit, however, is the Judy Istock Butterfly Haven - a walkthrough greenhouse with over 40 species of free-flying butterflies and birds, pools, trees and flowers. It’s permanently summer inside - especially valuable to Chicagoans on a freezing January day.
When, for my Designlab UX Academy program, I needed to find a final project for an end-to-end app development, the first thing I thought of was the joy I’ve found and seen inside the Haven. With my passion for interactive experiences, I knew I wanted to find a way to bring technological integration to this physical space.
Exploring the Needs of the Nature Museum
Because the stated goals of the Nature Museum are more broad than simply “an improved ROI” or “increased subscription rates”, one of the most challenging and important parts of this project was narrowly defining exactly what issue I wanted to solve. I did this by applying one of the museum’s primary missions:
“Connect people of all ages to nature and science through immersive exhibits, fun family events, important conservation research, and in-depth education programs, inspiring the wonder in all of us.”
When and where visitors felt like they were immersed in the exhibit
What the best opportunities were to inspire wonder in visitors of all ages
In order to figure out what the Butterfly Haven needed, I needed to discover:
When and where visitors felt like they were observing externally
How to engage a digital user without distracting them from their environment

Seeing is believing - and learning!
I quickly realized that nothing that a visitor could tell me would be as valuable as observing their actual experiences to see the tangible joy and educational moments.
So, while I still spoke with some visitors and staff in loose, unstructured interviews, the vast majority of my insights would instead come from Ethnographic Observations.
This was a first for me - I’d never done formal ethnographic observations before. So I quickly reached out to my mentors and colleagues for their advice, and developed a log-style document to keep track of my notes over 4 different days of 4-hour observations. Then, once I had gathered and collated the data, I needed a way to find trends and communicate discoveries.
How can I visualize and communicate trends and discoveries?
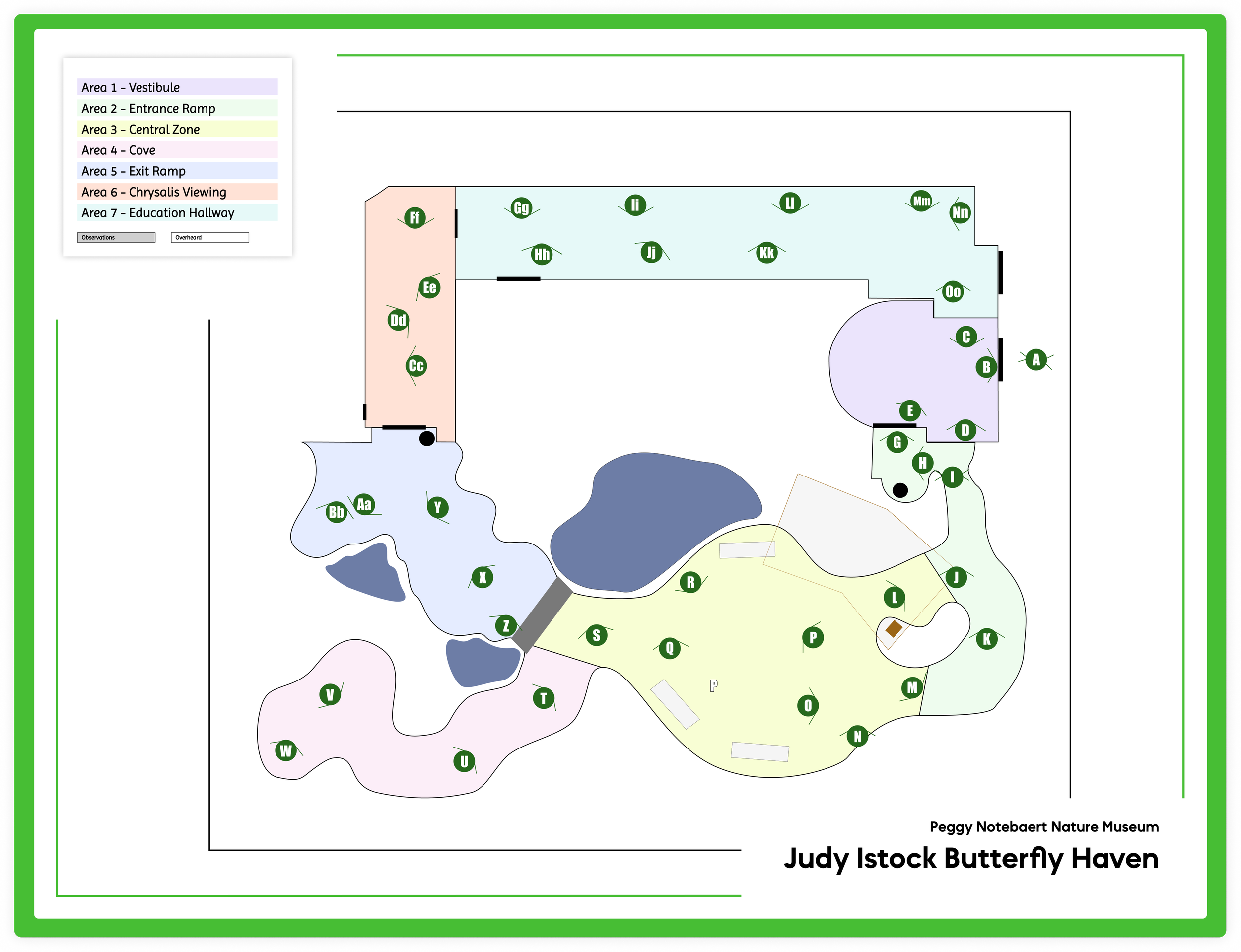
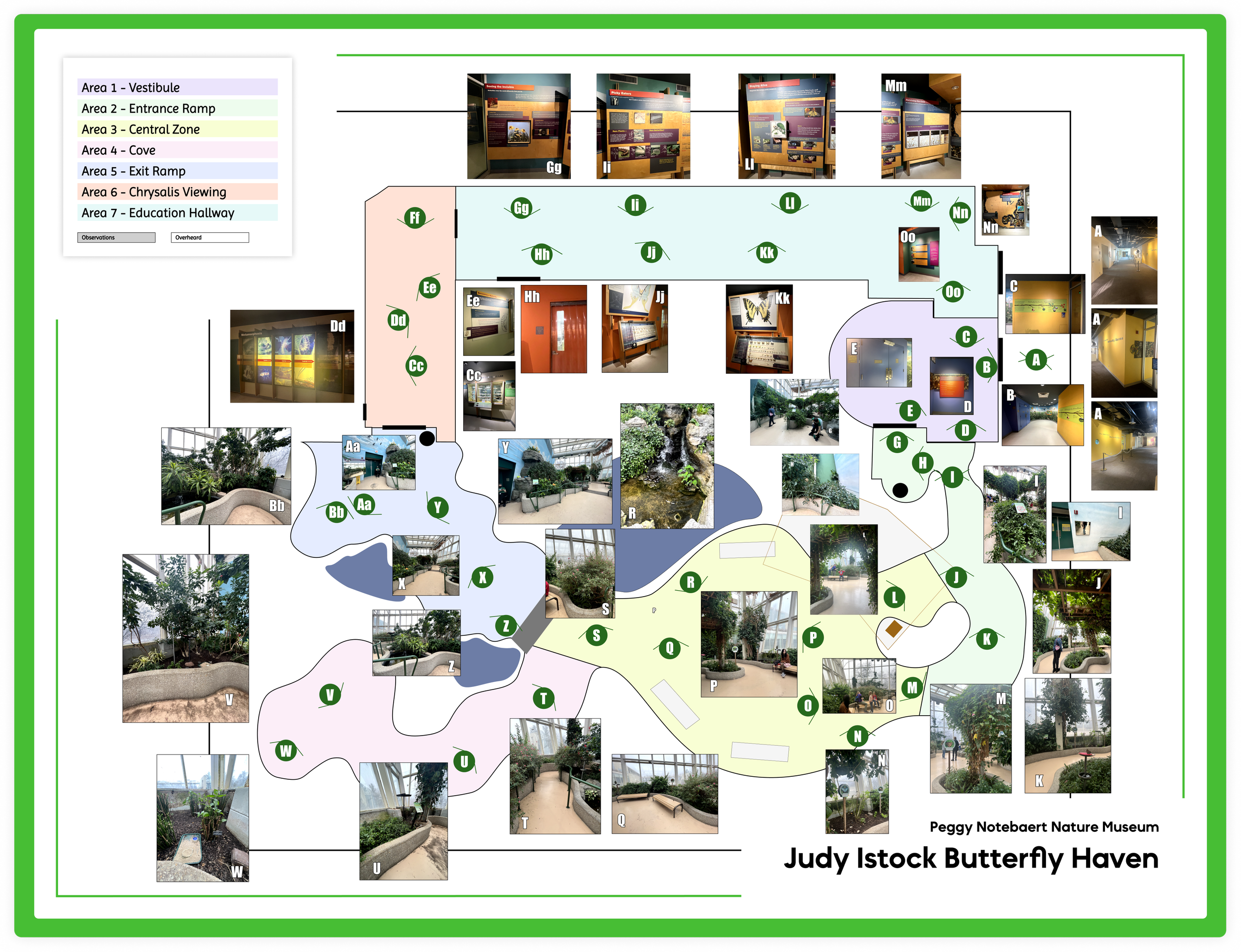
Prior to my observation sessions, I traveled to the Nature Museum to observe and photograph the layout and displays in and around the Butterfly Haven, establishing viewpoints and labeling each area in order to create, from scratch, my own digital map.
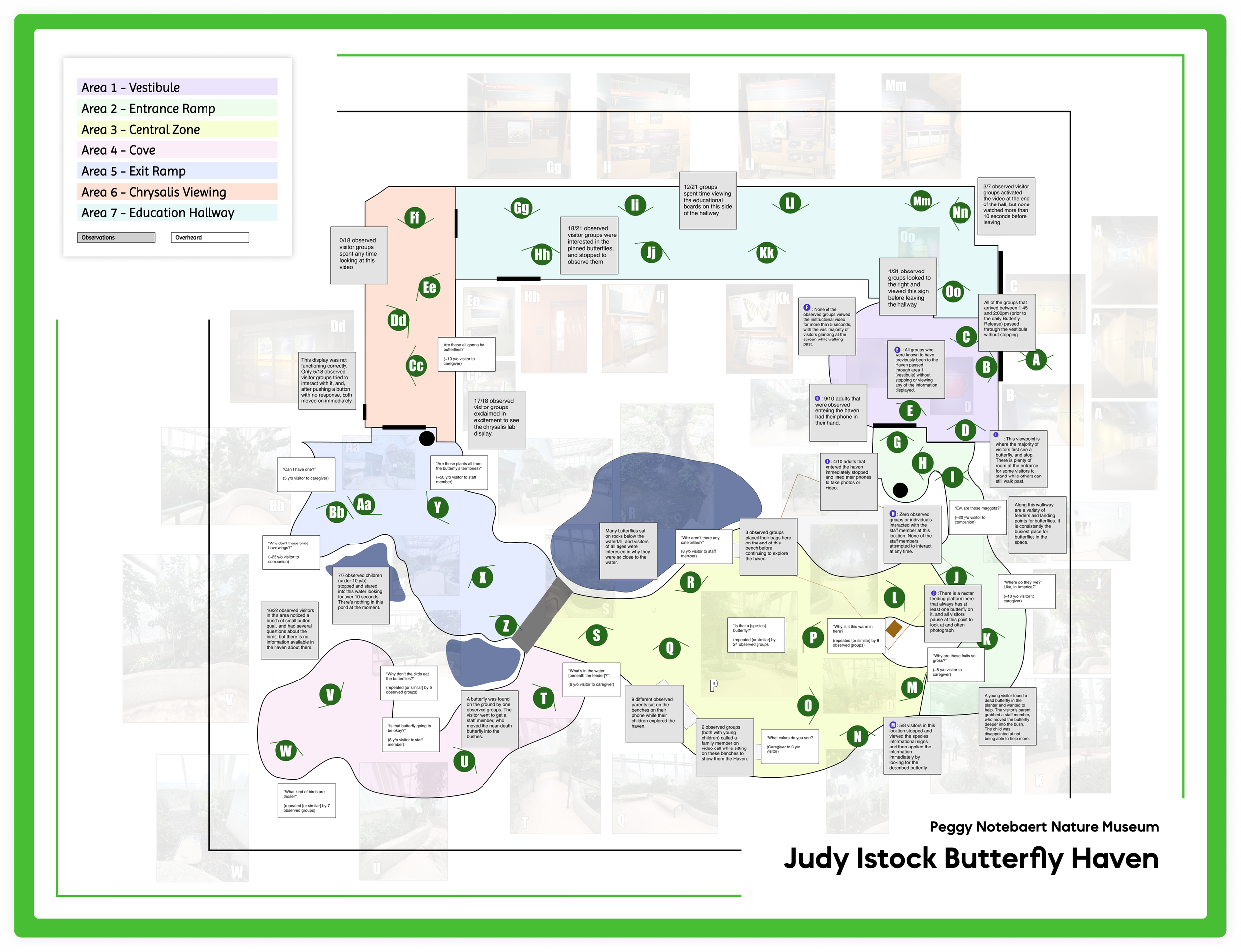
After my observations, I imposed the gathered data on top of the visual data map I created earlier in the research phase in order to better analyze and visualize the visitor’s journey.
But what does this all mean?
I observed several important, repeated moments scattered throughout the Haven where visitors are actively seeking more information and guidance within the Haven, primarily in the large greenhouse sections, noted on my map as areas 2-5. Here, visitors wanted to know more - they had connected to the moments of wonder I’m trying to capture. Let’s define that really quick.
Moment of Wonder
(expression)
: the meaningful moment when a visitor experiences delight, bonds with the nature around them, and feels a drive to explore further.

In order to more effectively address these moments, I separated them into three categories based on my observations, and how they met the museum’s goals.
Moments of Pride:
Visitors experience a moment of pride when they successfully complete a task, are rewarded for their efforts, or get to share something they’ve learned with others. The moment fills them with confidence and pushes them to learn more and connect with nature.
Moments of Compassion:
Visitors experience a moment of compassion when they relate emotionally to something or someone outside of themselves. This is where our guests learn to care about nature itself, and being to transform into conservation warriors!
Moments of Discovery:
Visitors experience a moment of discovery when they learn something they didn’t know before. These moments encourage them to share their passion with others, building communities that value their environment.
Hold on a second!
We’ve made it to a critical moment - my foundational “How might we” question! This question is the backboard I relied on when making any decision throughout this project - I’d ask myself if the feature or solution I was considering helped to answer this question:
How might we create and expand on these three types of Moments of Wonder, while keeping our product accessible to users with a variety of backgrounds, interests, and age groups?

Okay, let’s look at those moments again - this time, with individual goals based on that question.
Pride:
Let’s build a system that values and builds on user-driven learning, and rewards users for their success.
Compassion:
Let’s provide users with access to knowledge about the creatures in our exhibit, and keep them immersed in the exhibit while they learn.
Discovery:
Let’s use this digital interface to create a sense of connection with nature, and closure to users with concerns about animals in the haven.
With these goals in mind, I isolated the 5 core feature sets that would be keys to success.
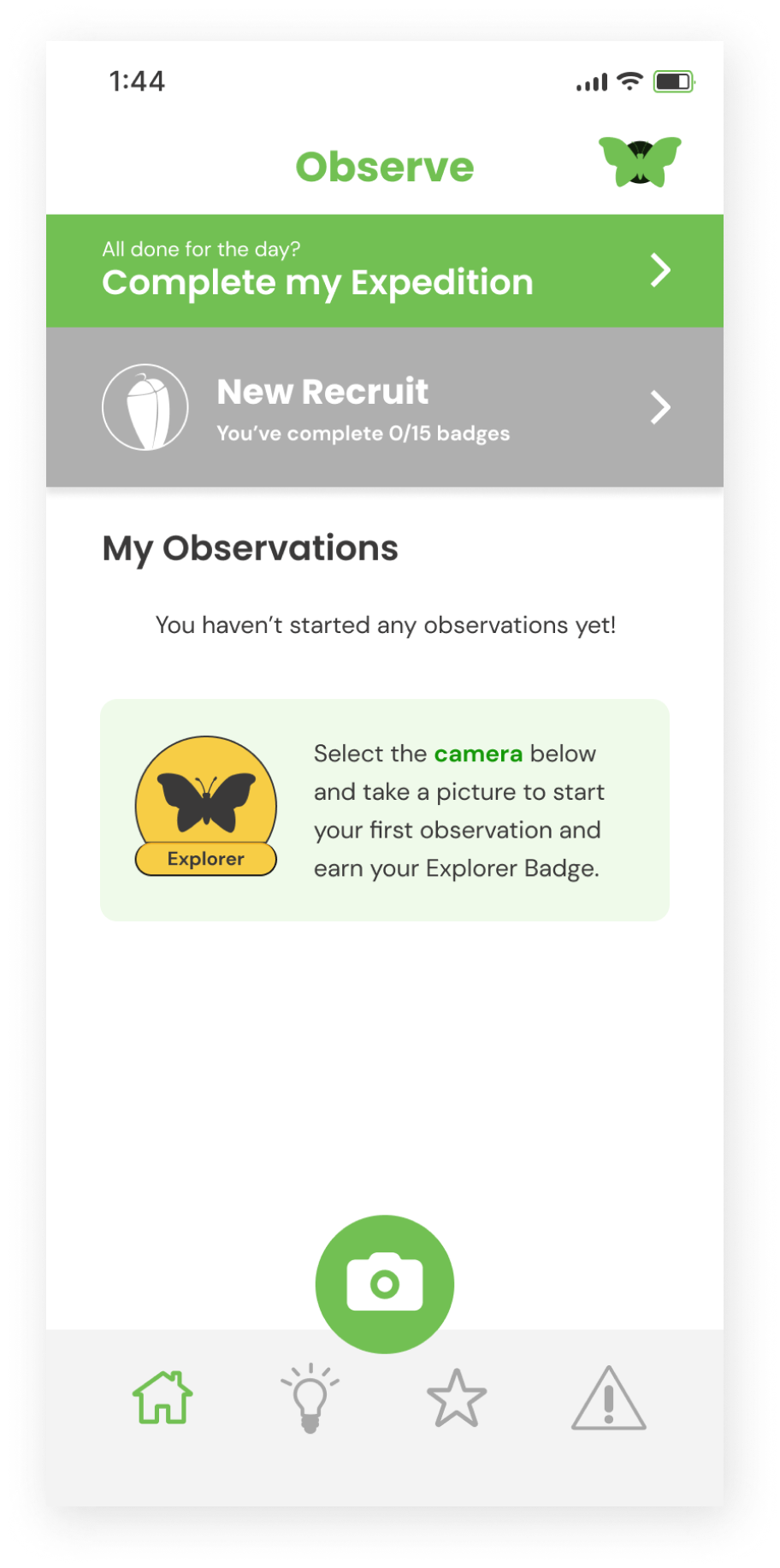
Observe and Discover, an identify-and-log set that allows users to “join the expedition” by photographing, identifying, and gathering information about specific species in the Haven. This supported my goals for Moments of Discovery.
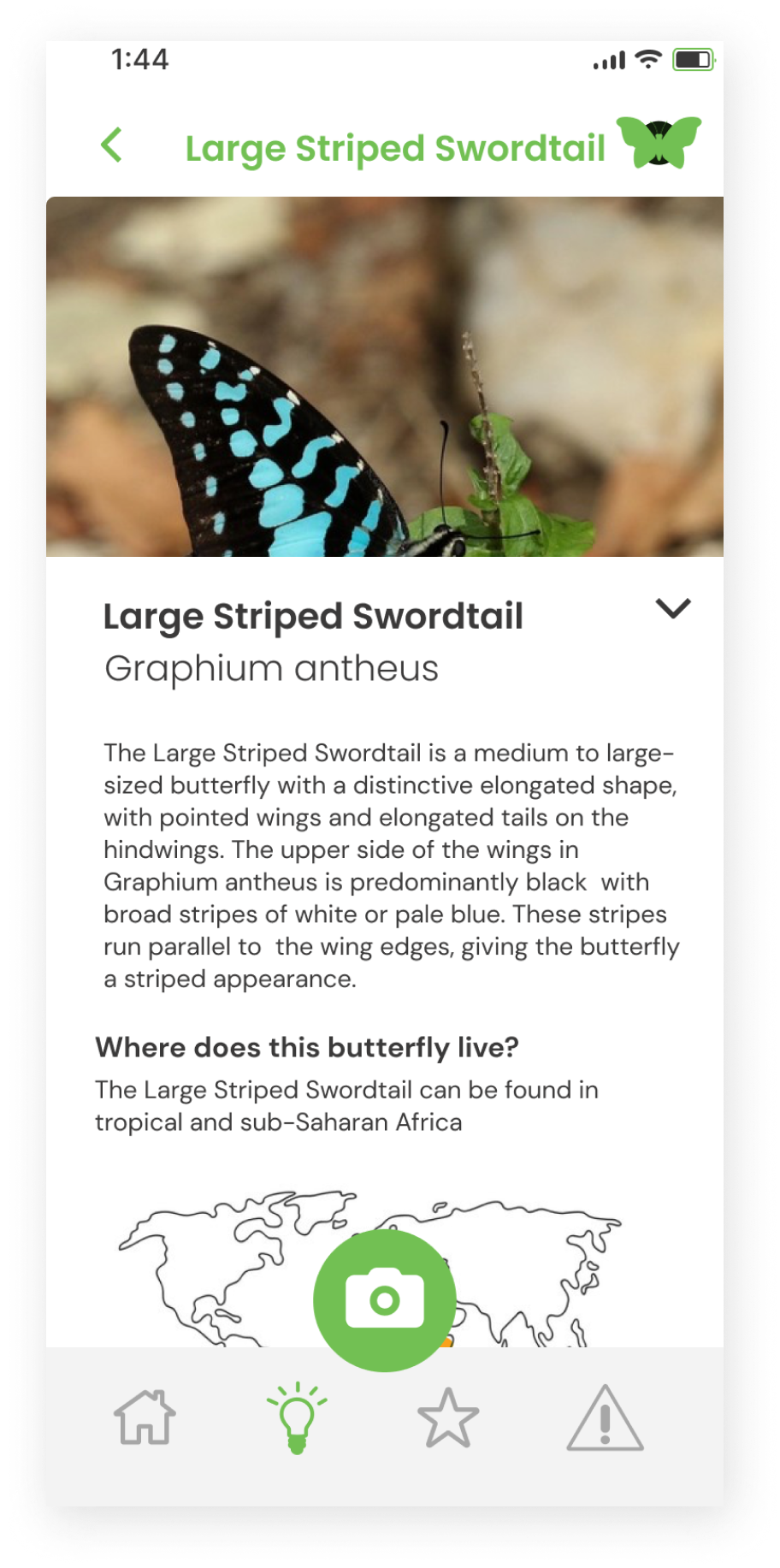
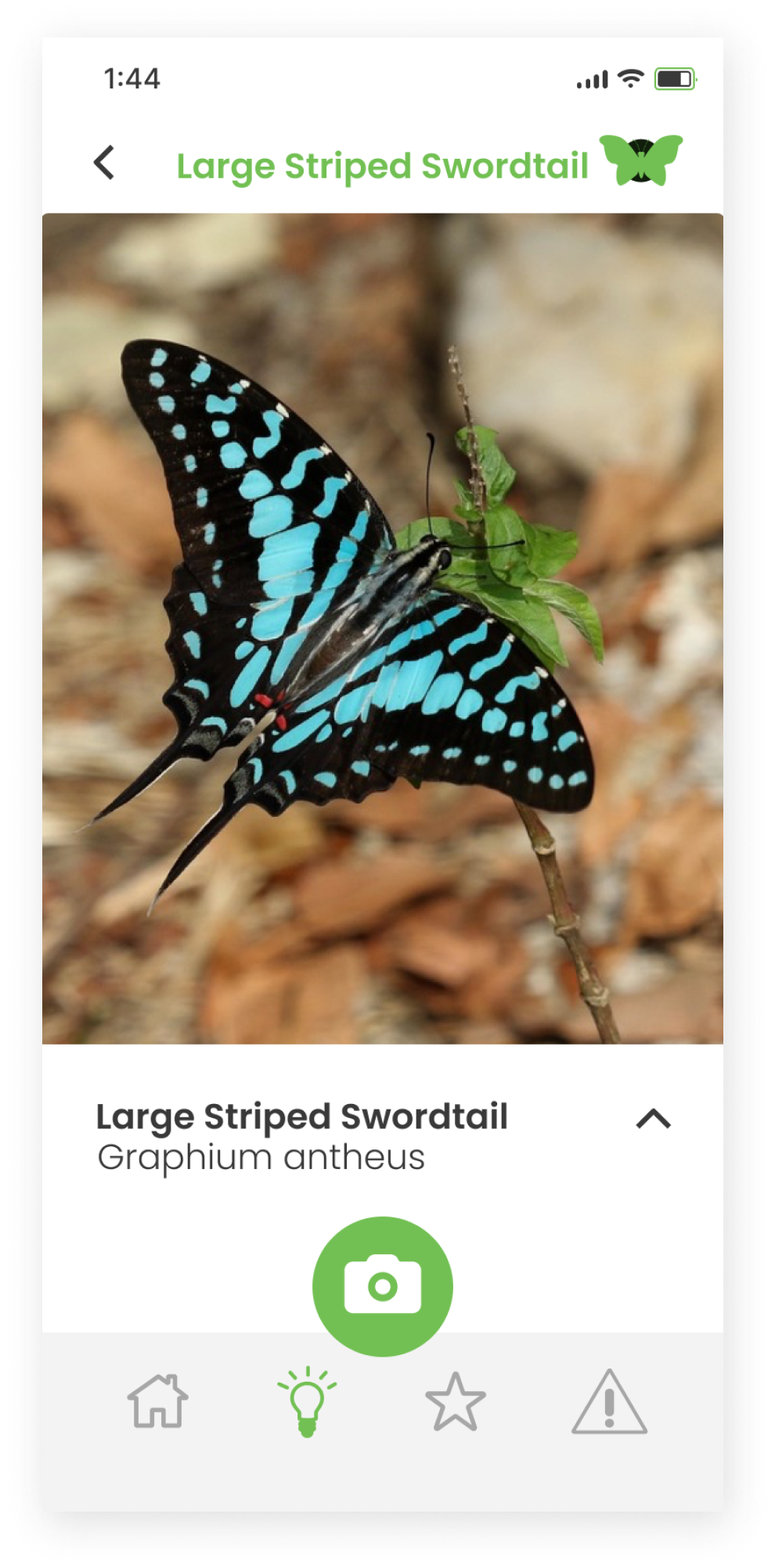
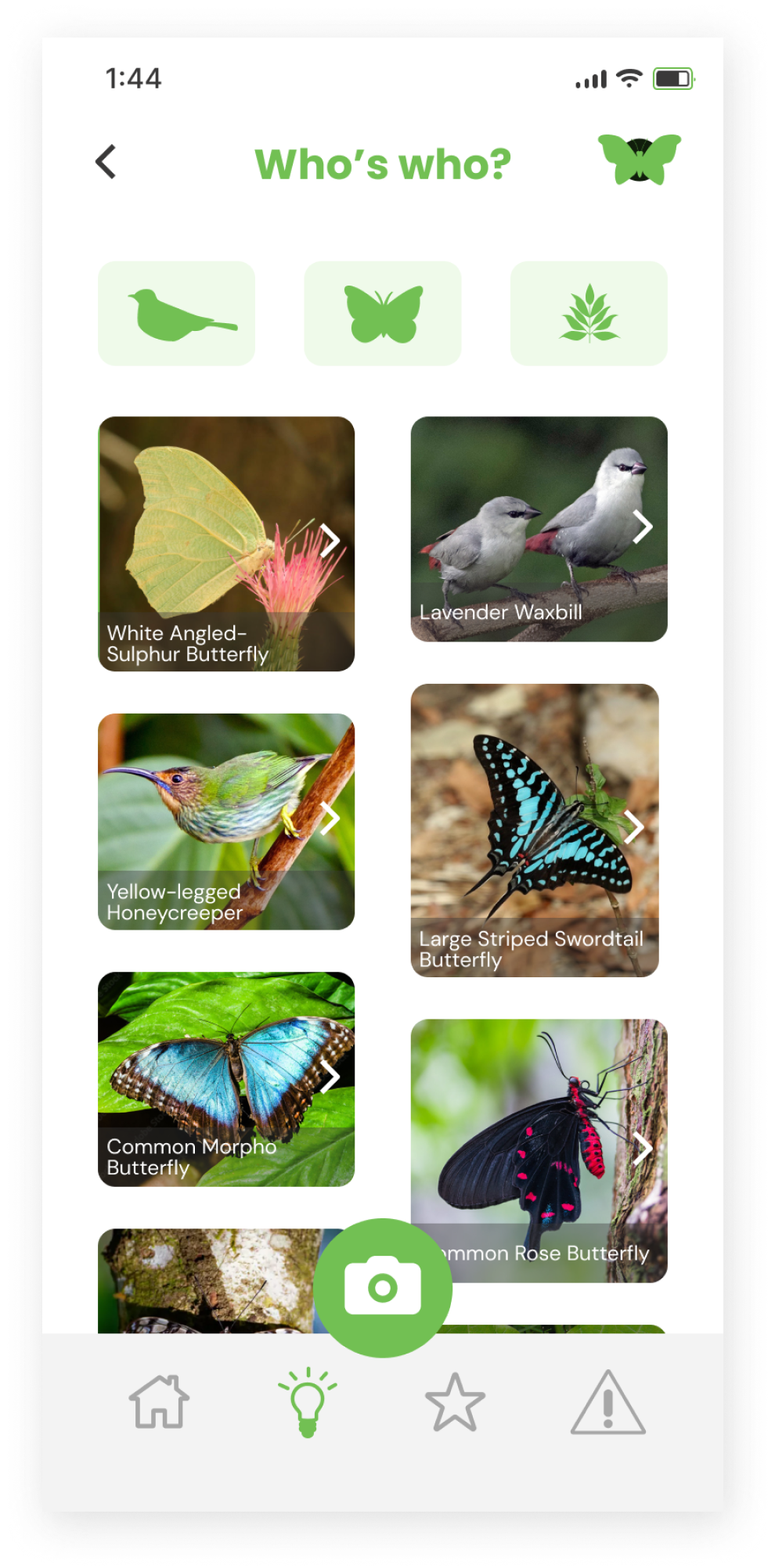
Learn and Explore, a simple version of Observe and Discover that does not require users to follow a formula but allows free exploration of the organism catalogue and education about their behavior, supporting my goals for Moments of Discovery and Moments of Compassion.
Report an Animal in Trouble, a submission form for users who have discovered an injured or downed animal in the Haven, creating Moments of Compassion.
View my Progress, a gamification system in which users complete badges by completing specific tasks and identifications in the Haven to build Moments of Pride.
Complete my Expedition, an offboarding process that connects users to the app even after they leave the haven and provides a satisfying Moment of Pride.
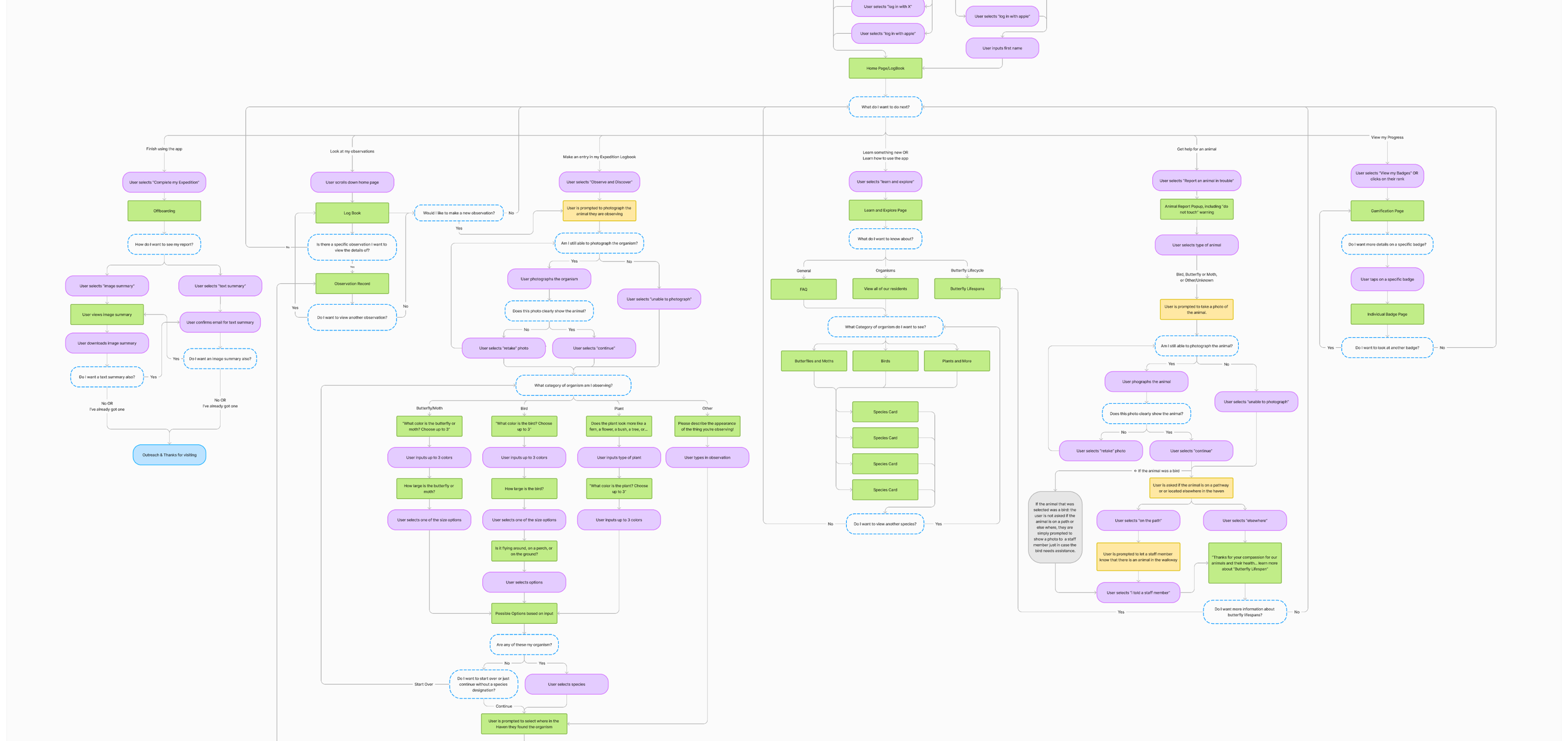
After describing these 5 key features, I explored the user’s needs to establish what screens we would need with a user flow.

After completing the Information Architecture,
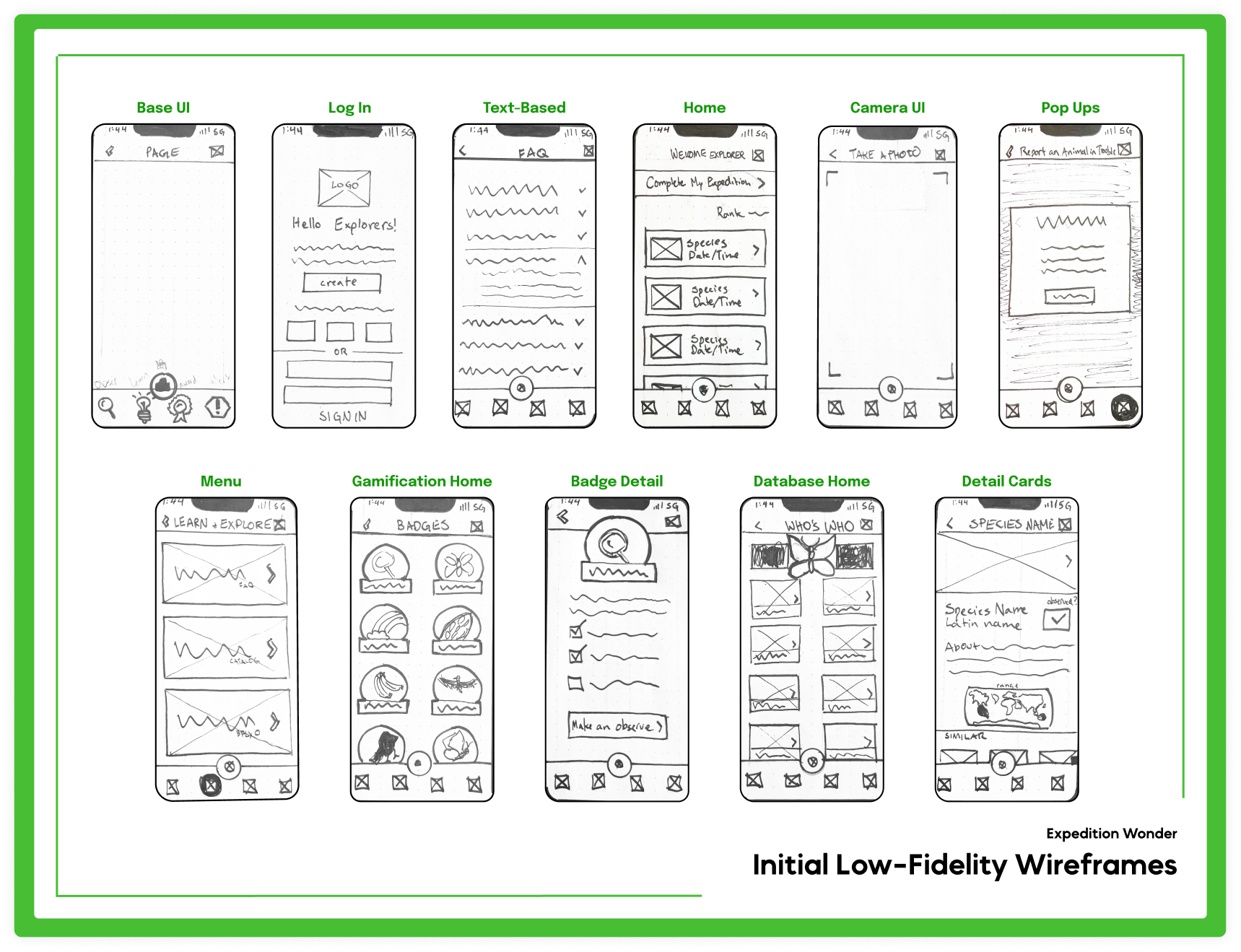
it was time to put pen to paper!
I’ve always preferred my a first draft on paper - it makes the work feel more disposable, and it’s easy to move away from weak ideas if they feel less final, so that I can find the strongest ideas in a stack.
I started with 10 quick sketches of the most vital pages I identified while developing the User Flow, which, when digitized, would function as my springboard into digital wireframes.
These wireframes were most helpful in developing the base UI and navigation structure.
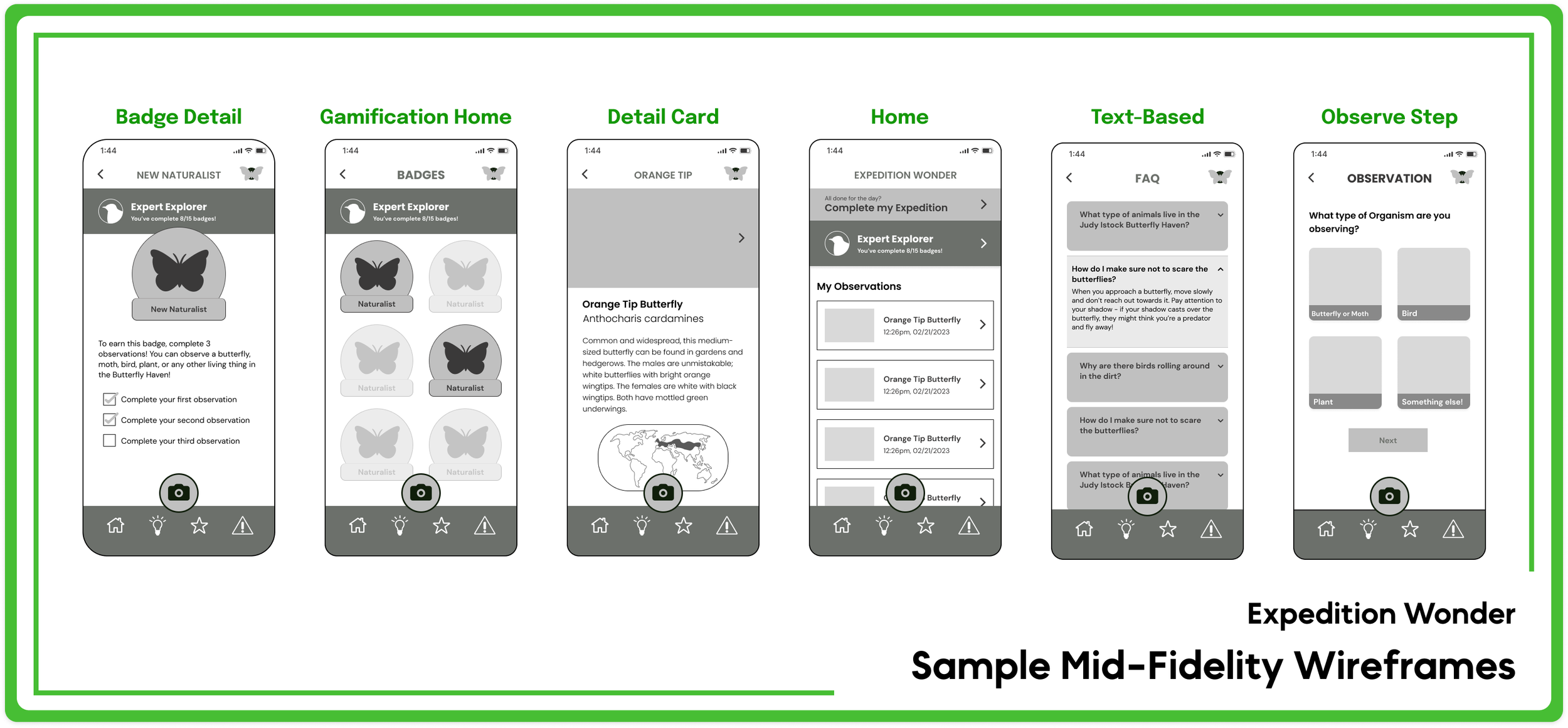
After a quick pivot to assembling an initial Style Tile (to ensure brand consistency across the frames), I digitized the low-fidelity wireframes to create…
My next step - digital, mid-fidelity wireframes of every screen I planned to include in the app (and a few more that I discovered along the way).
Before moving on to high-fidelity frames…
I launched a round of rapid user testing. It took less than 24 hours of planning, organizing, executing, and analyzing . This process revealed several areas where I could make swift changes before the final mock-ups—adjustments that would have been much more cumbersome after reaching high-fidelity. I love to utilize quick mid-process user tests for exactly this reason!

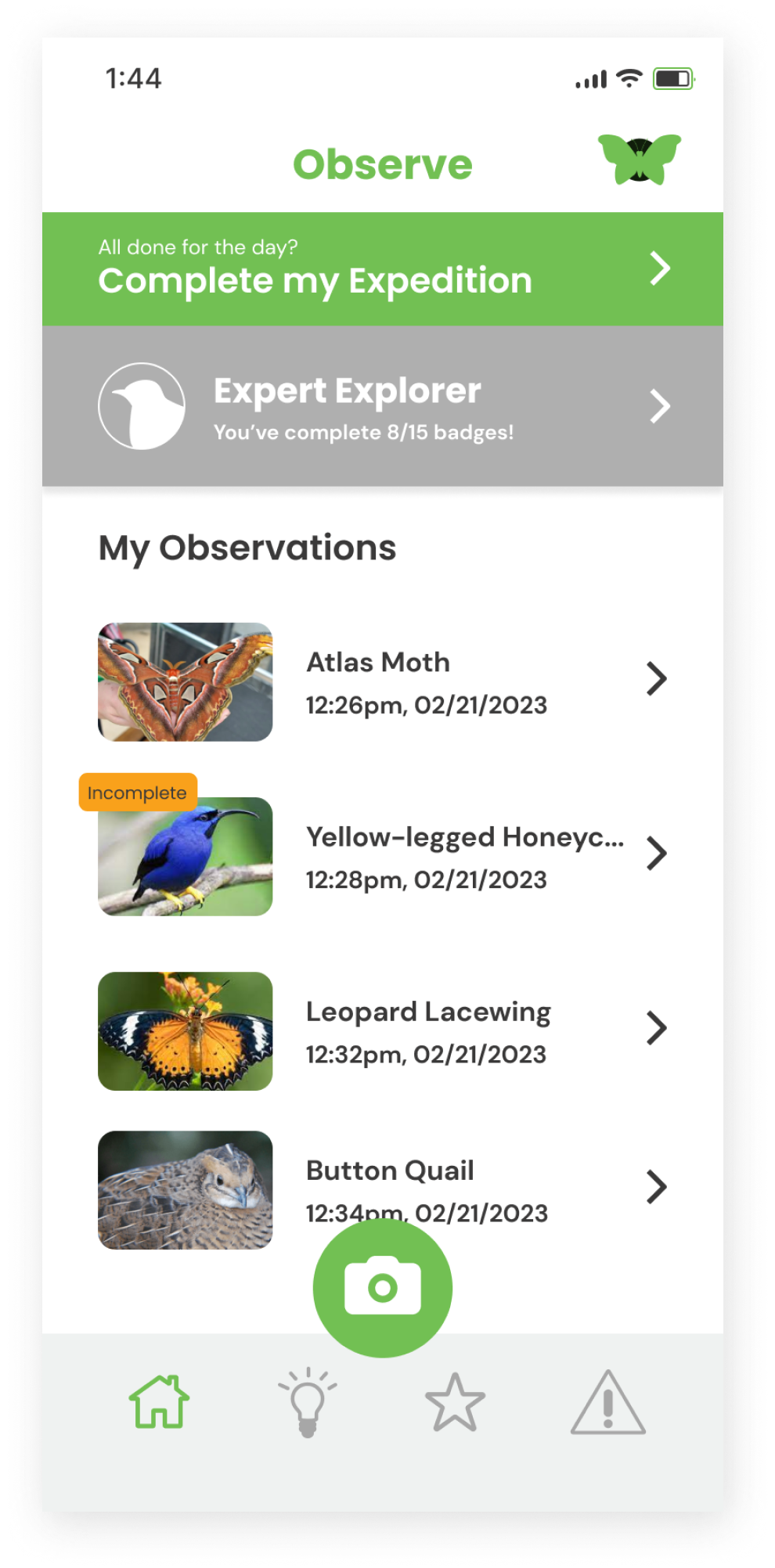
After a period of rapid iteration, with helpful feedback from colleagues and another round of user testing, I reached the final round of iteration for the process, and a functional prototype.
Join the Expedition!
Guests are invited to join our expedition into the Butterfly Haven, to create logs and observe creatures and behavior while they learn about each species and earn badges for their successes.
Approachable Education, for users at any age
Guests can learn the names of the creatures in the haven, or dig deeper and discover more information, provided in approachable, bite-sized sections.
Interaction for Visitors, no matter what they love
Whether a guest wants to look up an animal they are seeing in real time, learn more deeply about these creatures, or earn badges from their observations, Expedition Wonder has something for everyone.

What should we do next?
When prioritizing features for this product, I specifically detailed features that had too high of an up-front cost to include in the MVP, but would be beneficial in future releases, including
A live-cam feature allowing users at home to view the currently installed camera on the Chrysalis lab.
Linking reported images of downed butterflies to a central base for employees to use when gathering butterflies for pinning workshops
An expansion to include other animals found in other areas of the Nature Museum.
In addition to developing future releases, I’d also encourage further user testing to develop an engaging and sustainable badge list to improve the gamification function and support prolonged repeated visits and camp-based programming.
My biggest project takeaway:
The most effective way to connect a product to its user base is with a narrow objective.
Creating a focused and effective final product means making sure every design choice lines up with the main goals. This clear direction streamlined my workflow and cut down on wasted effort. By keeping inter-generational users in mind and aiming for very specific outcomes, I was able to create an intuitive and satisfying experience that really meets user needs. In the end, setting clear objectives not only made the process more efficient, but also led to a more cohesive, impactful, and user-friendly product.